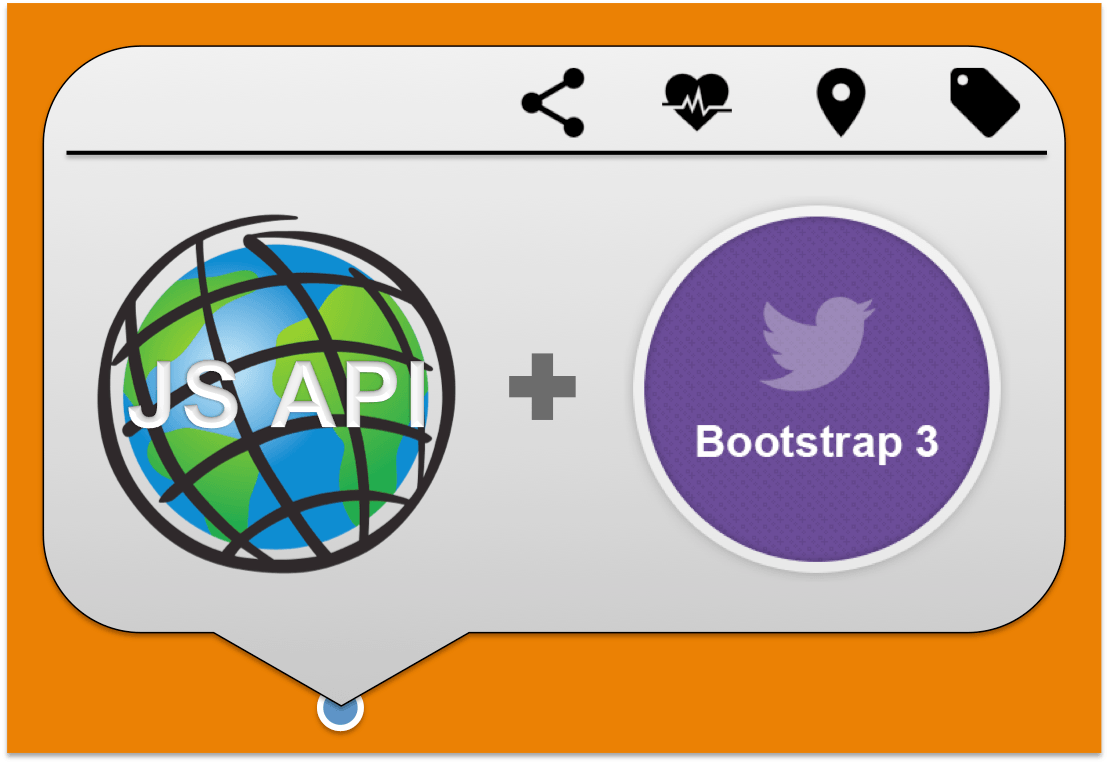
Use Bootstrap to Customize Esri's JavaScript InfoWindow Icons

I was recently working a small web mapping application and wanted to use Bootstrap to customize Esri’s JavaScript InfoWindow icons to match the style of the application. If you were unaware, this usually involves finding the sprite (image) file and making modifications or creating a new sprite. In this case, I was already using Bootstrap, so I wanted to use Glyphicons instead.
If you are interested in using the sprite approach, or just want to change the popup look/feel, there is a great blog article for your reference on Making Your Pop-up Pop.
Use Bootstrap to Customize Esri’s JavaScript InfoWindow Icons
This example assumes you are already using bootstrap in your application. If not, you can checkout the Bootstrap website for more information on how to get started. So now that we are ready to go, all we really need to do is turn off the sprite reference (image), and replace with our Glyphicon (HTML span). Of course you don’t need to use a Glyphicon for this work, the HTML <span> element can also refer to a font character, Font Awesome icon, or similar.
JQuery/JavaScript code inside the MapLoad{} section
This one line of code inside your MapLoad{} section uses the JQuery append technique to inject a span element to the Esri Popup’s close button. Create an ID for the span element so you can setup your CSS reference. Since this example uses a glyphicon, we also set the glyphicon of choice in the class attribute:
$(".esriPopupWrapper .titleButton.close").append( "<span id='SpatialTimes-info-close' class='glyphicon glyphicon-remove' aria-hidden='true'></span>");CSS Updates
The CSS updates will hide the reference to the sprite and set the related Glyhicon styles. In this example, the Glyphicon is white, turning red on hover. The top:-3px setting may need to be tweaked based on the size of the Glyphicon or font being used.
.esriPopupWrapper .content .contentPane{
background-color: #FFF; padding: 6px;
}
.esriPopupWrapper .titleButton.close{
color: #FFF; opacity: 1; background: none; text-shadow: none;
}
.esriPopupWrapper .titleButton.close:hover {
color: #ff0000; opacity: 1; background: none; text-shadow: none;
}
.esriPopupWrapper .titleButton.close .glyphicon{
top: -3px;
}
#SpatialTimes-info-close {
font-size: 14px; width: 100%; height: 100%;
}Summary
This technique can be used to replace all sprites in the popup heading area if desired. Some of the CSS referenced can be changed to meet your style, font colour, and mouse hover needs.
If you found my writing entertaining or useful and want to say thanks, you can always buy me a coffee.