Upgrading Spatial Times

Spatial Times is getting an upgrade. OK, more of a rebuild from scratch. After 5 years, it was time to update the interface and clean-up some server code. There will be some growing pains over the coming weeks, but it will be worth it (he said with trepidation). The biggest changes are behind the scenes, as the site is moving from a sluggish Wordpress site to a newer Static Site Generated (SSG) approach leveraging React and GraphQL. Selfishly, this also reduces my hosting cost which isn’t a bad thing either.
Static Site Generated with Gatsby
After lots of trial and error, I decided to go with Gatsby to build the new version of the site. This gave me the opportunity to continue my dive into modern development approaches with React.js, Webpack, GraphQL, and TypeScript (honourable mention to NPM, git, Node.js and VS Code of course). Over time I will add more Progressive Web App (PWA) functionality for better offline experience - but one step at a time.
All of the posts have been converted to markdown files as I embrace the JAMstack way of life. With all these changes, some things are bound to break. But if I miss something today, I will hopefully fix it tomorrow. Although if you see something wonky that persists for a while, let me know.
Why Upgrade Spatial Times?
Beyond what’s already been said, the upgrade lends itself to a learning opportunity. As most of the posts are GIS related, this learning isn’t limited to Spatial Times. GIS and the web are constantly evolving. Companies like Google, Esri, and Microsoft are all moving in this direction: Esri recently added the JavaScript API to NPM for creating custom builds; Google is focused on making PWA’s the future of web/app development; Microsoft bought GitHub (and big contributor), makes VS Code freely available (best code editor IMHO and built on Node/Electron), and Edge is moving to Chromium engine.
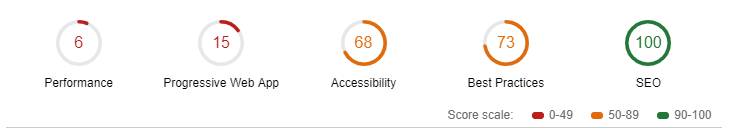
And there’s performance. Below is an audit report from Lighthouse to the original Spatial Times site using Wordpress. You can see the site was pretty good in the SEO and Best Practices categories, has decent accessibility, and dismal performance. To be fair, I didn’t spend too much time trying to squeeze performance out of the site - but shouldn’t it be fast by default?!
 lighthouse audit of the old site
lighthouse audit of the old site
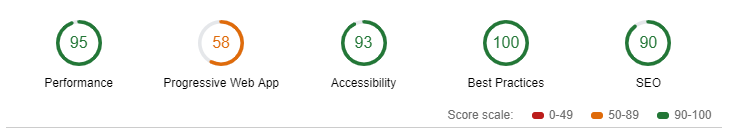
Without any tweaking of the starting template, the new site is getting a more favourable audit. The new site has a drastic improvement in many areas with Performance and Accessibility being my primary focus. I will spend some time making updates for PWA and SEO, but not going to lose any sleep with these new results.
 lighthouse audit of the new site
lighthouse audit of the new site
A Few Changes
I’ve been working to keep the links to articles the same as to not impact any existing bookmarks or hyperlinks to the site. There are some changes as well:
- The site is moving to HTTPS. Seems simple enough, but this means the entire site URL is changing. Even with post slugs remaining the same, the root will be different. All inter-site links are updated, but external sites may have an issue. I’m working on a redirect now but might take some time.
- The Search widget has been removed. Let’s be honest: almost nobody used the search feature anyway. Search engines (Google, Bing, Duck-Duck-Go) are how we all search these days. They even have features to search within a specific site. Not worth adding to the competition at this point.
- Post content has streamlined styling. Markdown files keep it simple when writing a new post. Custom CSS is possible, but not needed. This is a good thing as sometimes too much time is spent finding a custom style to highlight a point. Way too much time.
What’s Next
Hopefully everything goes as planned, but I’ll let the dust settle before making more changes. Maybe even find some time to publish some posts that have been sitting in the attic.
If you found my writing entertaining or useful and want to say thanks, you can always buy me a coffee.